Nueva versión de w3blog, v0.5
Publicado el 2018-10-10 en: Weblog de Yaroslav
Este texto está disponible en otros idiomas: English Русский
Después de unos meses sin mucho tiempo libre, la semana pasada al fin me pude sentar a trabajar en la siguiente actualización para mi motor de blog, la cual ha estado en mi lista de cosas por hacer un buen tiempo. Esta nueva actualización incluye mejores y nuevas capacidades para w3blog.
Primero que nada, en el lado del "front end" (la parte del cliente) me deshice de Bootstrap y JQuery, y rehice la hoja de estilos por defecto de w3blog. Ahora el estilo por defecto de w3blog es agradable y bonito, y lo más importante, es más ligero (por el hecho de que no hace uso de Bootstrap + Jquery). La hoja de estilos CSS sin minimizar pesa solamente 5.6K (a contrario de los 138K de Bootstrap sin minimizar), y por supuesto, el sitio también pesa menos a consecuencia de haberse deshecho de JQuery (Realmente sólo hacía falta para Bootstrap).
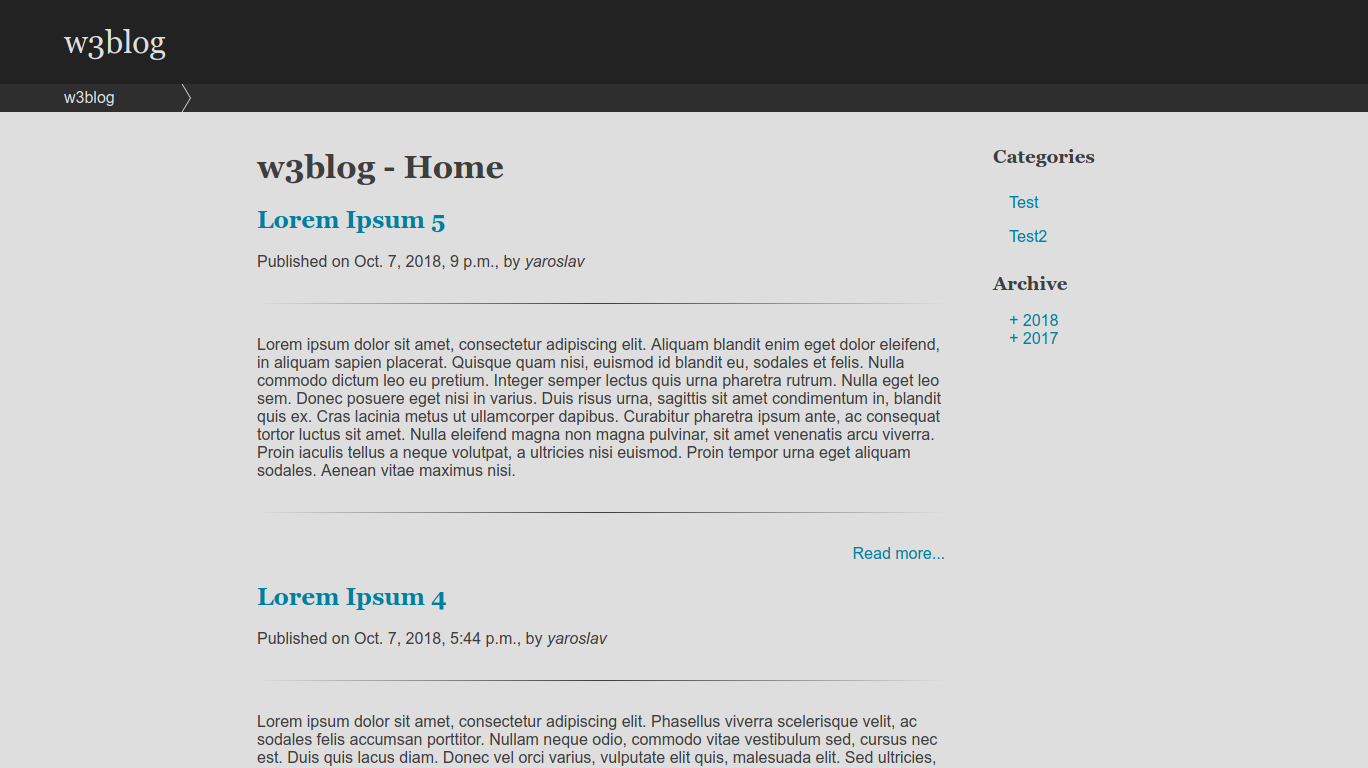
Cómo lucía v0.4

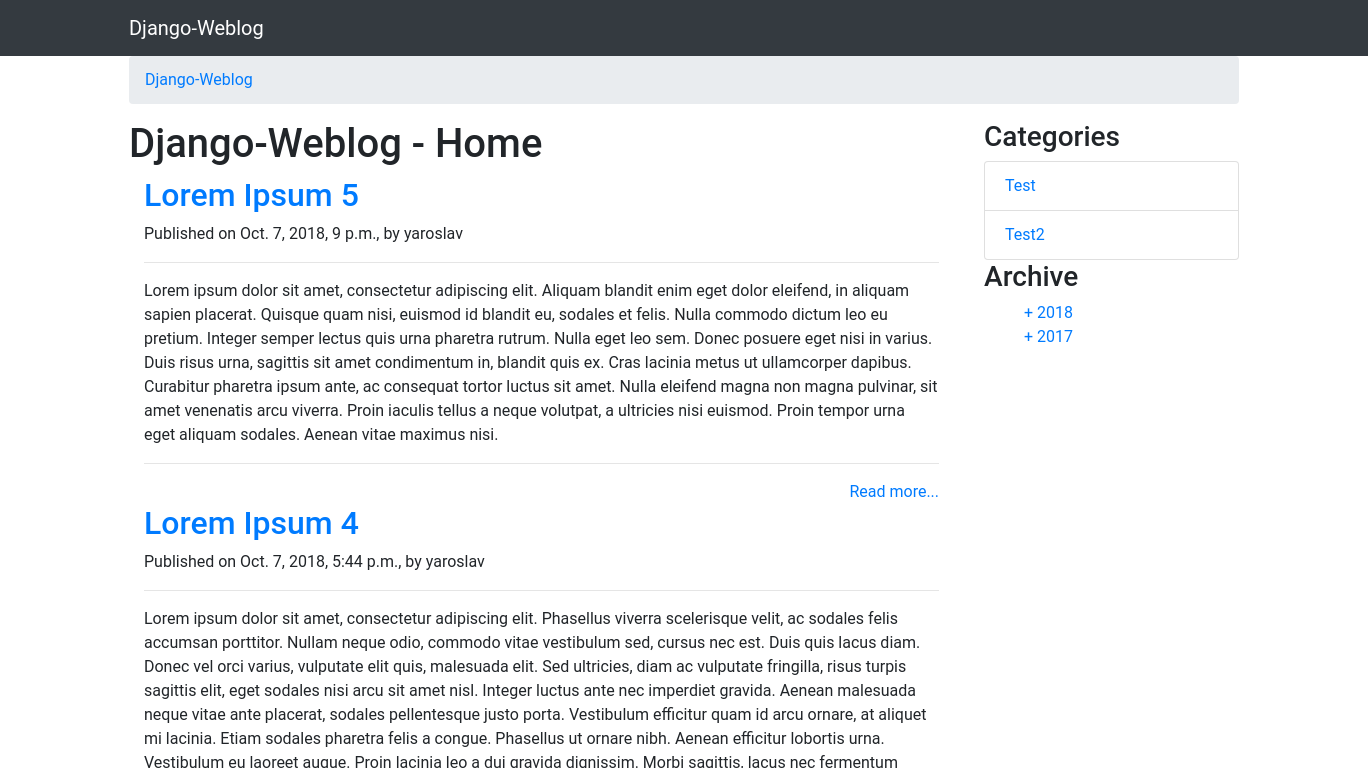
Como luce v0.5

Hablando de mejoras, los comentarios ahora incluyen la fecha de su publicación. No estoy seguro de como es que es había dejado pasar por alto por tanto tiempo su ausencia.
Las nuevas características son:
- Carga dinámica de entradas en la página principal, páginas de categorías y de
archivo. Si activas esta opción, en lugar de obtener los tradicionales botones
de paginación al fondo de la página, aparece un botón para cargar
dinámicamente las siguientes entradas, de tal forma no se carga toda una nueva
página desde cero. Se activa agregando
'dynamic_load': TrueaWEBLOG_SETTINGS. - Scroll infinito para la carga dinámica. Al activar esta opción, y la de carga
dinámica, después de llegar al fondo de la página (principal, categorías,
archivo), la siguiente partida de entradas es cargada automáticamente con
AJAX. Para activarlo enciende la opción de carga dinámica (mira el primer
punto) y agrega
'infinite_load': TrueaWEBLOG_SETTINGS. - Barra lateral flotante. Esta función hace que la barra lateral flote junto al
contenido después de desplazar la página pasado la barra de navegación. Activa
esta función agregando
'floating_sidebar': TrueaWEBLOG_SETTINGS.
Estos son básicamente todos los cambios en esta versión. Si ya estás usando w3blog, y usas tus propios CSS, tendrás que readaptarlos, ya que las plantillas han cambiado un poco, principalmente las clases de HTML/CSS.
Tenía planes para más novedades en esta versión, pero he decidido posponerlos por ahora. Uno de ellos era una forma de poder agregar elementos adicionales a la barra lateral sin tener que modificar las plantillas de w3blog. Desafortunadamente no encontré una forma racional de hacerlo.
Si tienes algún problema usando w3blog, o inclusive sugerencias, la primera opción sería abrir un "issue" en la página de Github, o si no tienes cuenta de GitHub (y no deseas crear una nueva cuenta), puedes escribirme un correo electrónico a contact@yaroslavps.com. Sin embargo, si usas uno de los grandes proveedores de email (por ejemplo, outlook o gmail), mi respuesta podría ser bloqueada por tu proveedor.
https://www.yaroslavps.com/es/weblog/w3blog-v05-release/
© 2018—2024 Yaroslav de la Peña Smirnov.